In this SAPUI5 tutorial I will show you how to create your first SAPUI5 application.
Please refer to the following steps.
1. Open Eclipse, File->New->Other… or use the shortcut ctrl+N
2. Select SAPUI5 Application Development -> Application Project then click next.
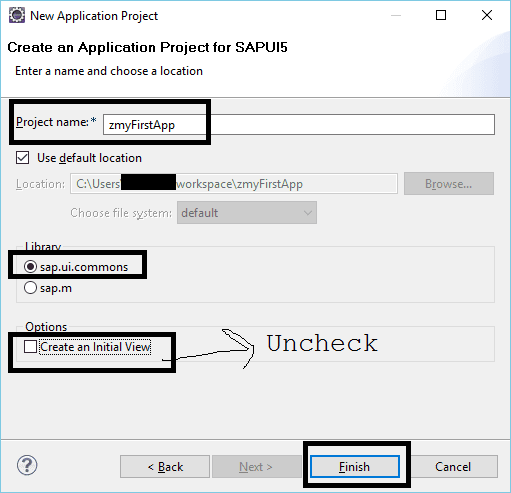
3:Give a project Name : zmyFirstApp (you can give any name).
- Select the Library as sap.ui.commons
- Uncheck the create initial view checkbox.
- After the above step one project will be created with the following files automatically populated.
The index.html file contains some built in codes and here we need to write our custom codes.
- By default the following codes will be generated.
<!DOCTYPE HTML> <html>
<head>
<meta http-equiv=“X-UA-Compatible” content=“IE=edge”>
<meta http-equiv=‘Content-Type’ content=‘text/html;charset=UTF-8’/>
<script src=“resources/sap-ui-core.js”
id=“sap-ui-bootstrap”
data-sap-ui-libs=“sap.ui.commons”
data-sap-ui-theme=“sap_bluecrystal”>
</script>
<!– add sap.ui.table,sap.ui.ux3 and/or other libraries to ‘data-sap-ui–libs‘ if required –>
<script>
</script>
</head>
<body class=“sapUiBody” role=“application”>
<div id=“content”></div>
</body>
</html>
Analysis:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv=“X-UA-Compatible” content=“IE=edge”>
- <meta http-equiv=‘Content-Type’ content=‘text/html;charset=UTF-8’/>
N.B: UTF-8 : Unicode Transformation Format – 8 -> 8 bit
UTF – 8 can represent any character in the Unicode standard.
Unicode is a character set. UTF-8 is encoding.
Unicode is a list of characters with unique decimal numbers. A = 41, b = 42, c= 43 ETC.
Encoding is how these numbers are translated into binary numbers to be stored in the computer as computer only understand 0’s and 1’s like 010101010 .
- <script src=”resources/sap-ui-core.js”
data-sap-ui-libs=”sap.ui.commons”
data-sap-ui-theme=”sap_bluecrystal”>
In the above statement we are locating the file that contains javascript library (set of pre written javascript codes).
Src =”resources/sap-ui-core.js”
It denotes where the file is located/ source location in our case inside resources folder with file name sap-ui-core.js with the id =”sap-ui-bootstrap”
Then we define which library is loaded and which theme is used, in our case we are using the sap.ui.commons library and the theme is sap_bluecrystal.
- Now inside the <script> </script> tags we need to write the logic for our application that we will do after some time.
- Now the following codes
<body class=”sapUiBody” role=”application”>
</body>
The body tag contains the class “sapUiBody” role = “applciation” with id = “content” all these are automatically generated codes by Eclipse which denotes the area where the contents of the app(button and text) will be added.
- Now we are going to write the codes inside the <script> </script> tags.
oButton.setText(“Click Me”); // add the text to the button
oButton.attachPress(callFunction);// call the function
oButton.placeAt(“content”);
function callFunction(){
alert(“Welcome to SAPUI5”);
}
Analysis:
var oButton = new sap.ui.commons.Button( );
Here we are creating an object oButton which is a reference for the Button class which is present in the library sap.ui.commons. Now we a button in our app.
oButton.setText(“Click Me”); // add the text to the button
Now we need to assign a text to the button that we have just created for this we are using the method setText( ) and in the parenthesis we are passing the value of the text that will appear in the button in our case it is “Click Me”
oButton.attachPress(callFunction);// call the function
Now we are adding a function to the button we have just created. To do so we are calling the method attachPress( ) and inside the parenthesis we are writing the name of the function that we want to call when someone press the button.
Now we have written the codes for the function in the function implementation.
function callFunction(){
alert(“Welcome to SAPUI5”); // Simple popup will be displayed
}
Now up to this point we have added the button, given the text and attach a function to the button if anyone presses the button then that function is called.
oButton.placeAt(“content”);
Now our entire code is written.
Please refer to the following source codes.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv=“X-UA-Compatible” content=“IE=edge”>
<meta http-equiv=‘Content-Type’ content=‘text/html;charset=UTF-8’/>
<script src=“resources/sap-ui-core.js”
id=“sap-ui-bootstrap”
data-sap-ui-libs=“sap.ui.commons”
data-sap-ui-theme=“sap_bluecrystal”>
</script>
<!– add sap.ui.table,sap.ui.ux3 and/or other libraries to ‘data-sap-ui–libs‘ if required –>
<script>
var oButton = new sap.ui.commons.Button( );
oButton.setText(“Click Me”); // add the text to the button
oButton.attachPress(callFunction);// call the function
oButton.placeAt(“content”);
function callFunction(){
alert(“Welcome to SAPUI5”);
}
</script>
</head>
<body class=“sapUiBody” role=“application”>
<div id=“content”></div>
</body>
</html>
Now to run the program, right click anywhere in your code area -> Run as -> Web App Preview
My First SAP Fiori (SAP UI5) Projects
Serkan AKKAVAK
Computer Engineer
ABAP Developer & SAP MM SD Consultant
Contact : serkurumsal@yandex.com










Social Plugin